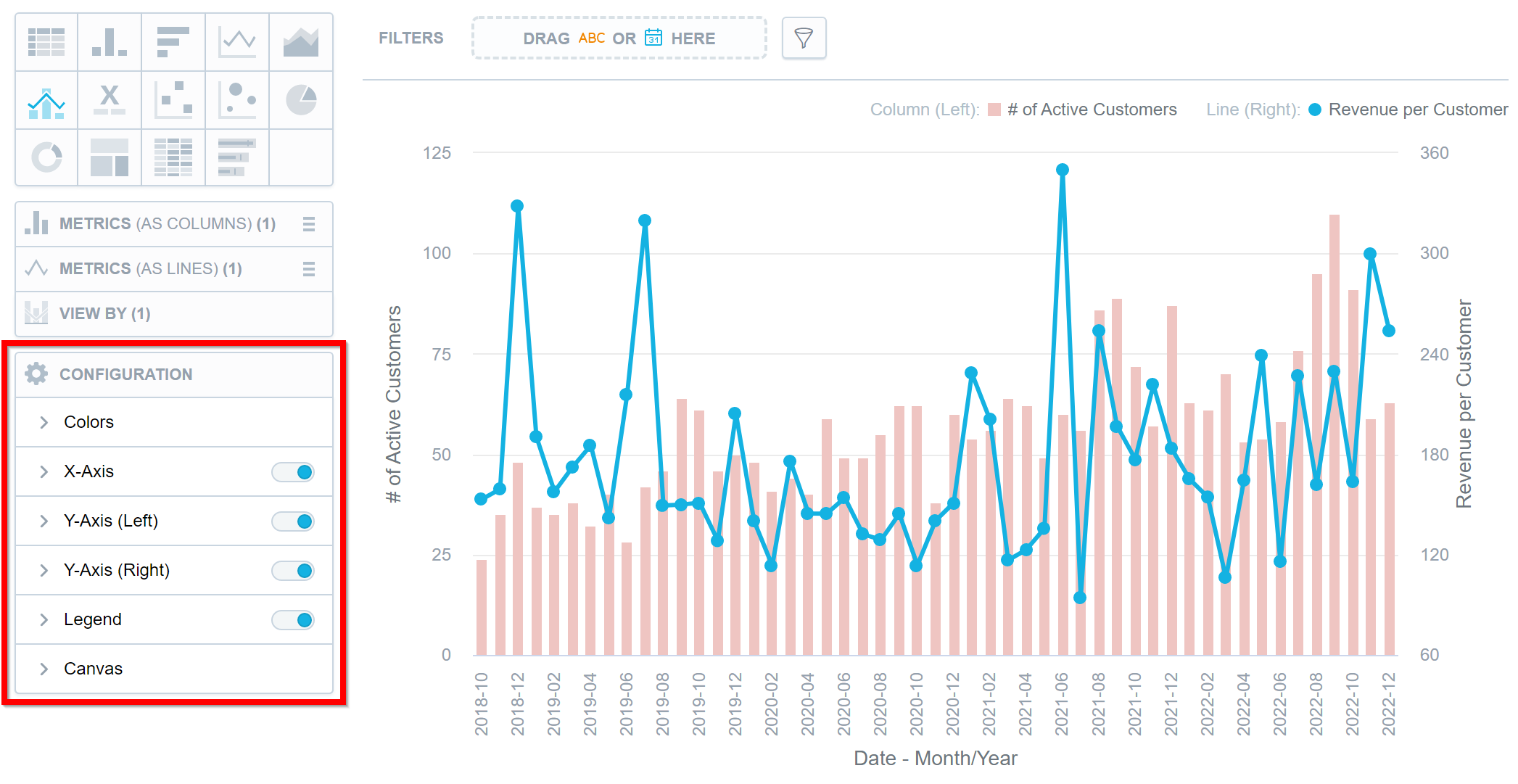
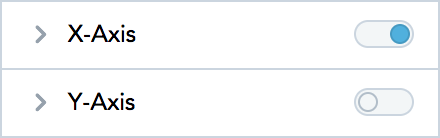
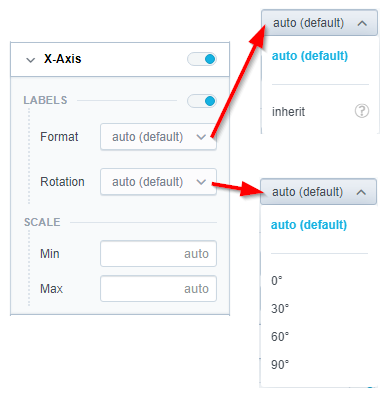
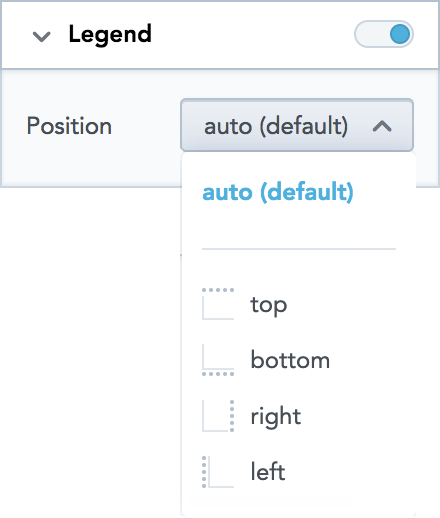
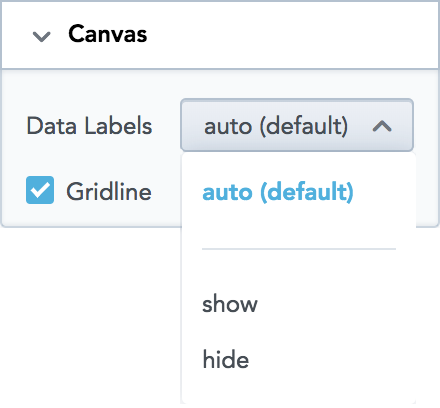
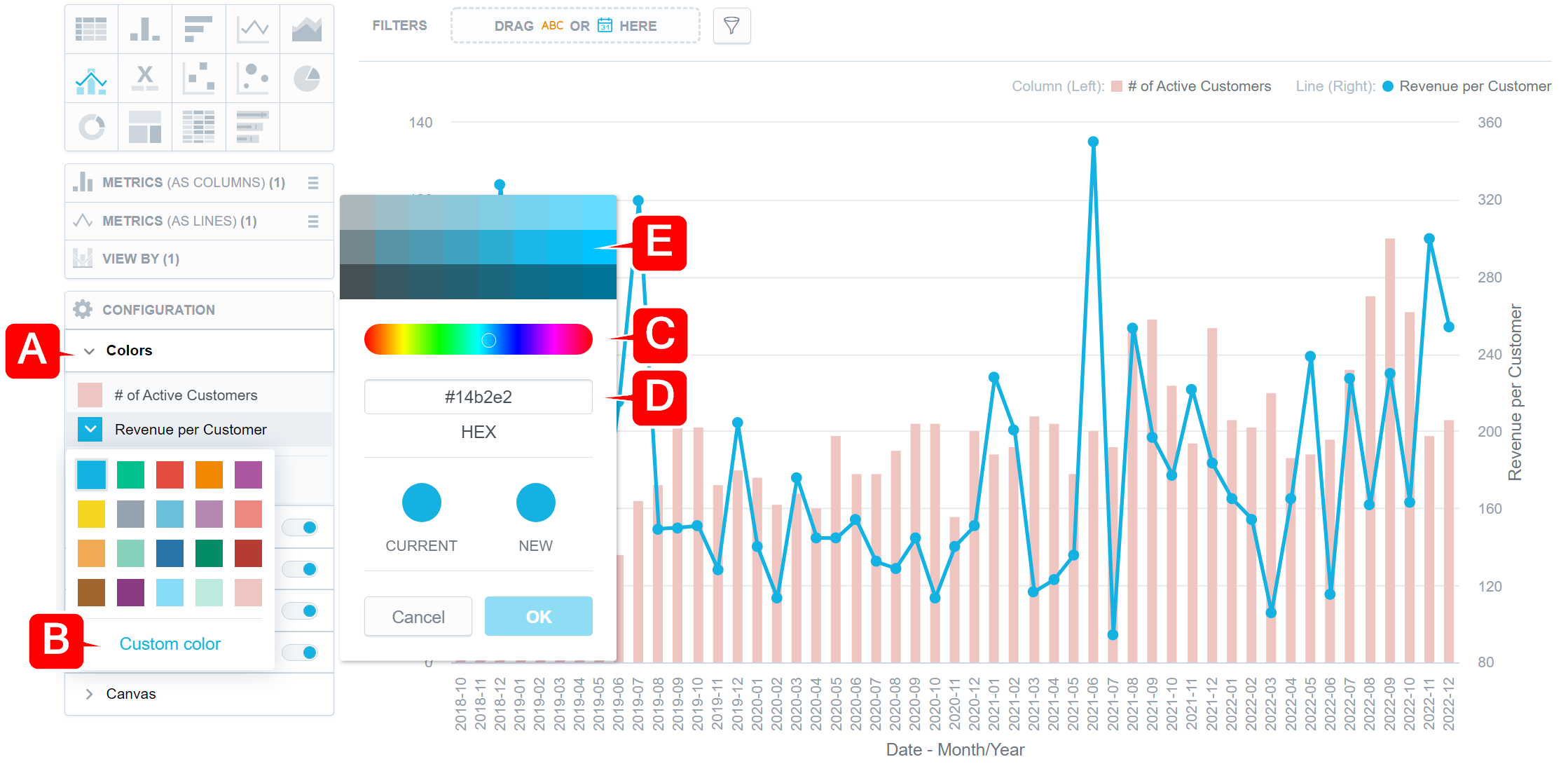
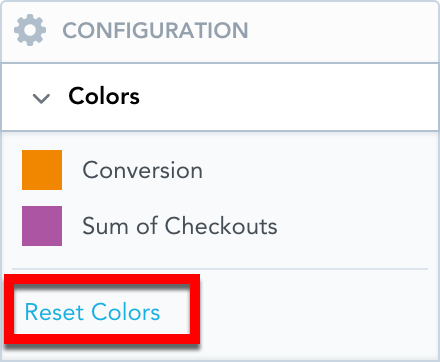
| bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"center"}},{"id":"5h4A2XJxT9N8jMwBfbrBq","name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"center"}},{"id":"jCbzjA_WAQ5JuNEQKXWPX","name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"center"}},{"id":"JPQqpTkQOlpB_6winUeTy","name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"center"}}],"params":{"layout":[1],"gap":45,"minHeight":200,"padding":10,"borderRadius":0}}],"name":"section"},{"id":"FFiDHnxUAvl94JvNkKWyJ","params":{"background":{"light":"#ffffff","dark":"#1d2125"},"padding":10,"gap":10},"children":[{"id":"mG8dK1ArpCDowFAvcA5QM","name":"row","children":[{"id":"4SZHRMnkRlwQibDq9PuRw","name":"column","children":[{"name":"text","params":{"templateId":"simple paragraph","value":[{"type":"paragraph","children":[{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"Analytical Designer allows you to change the default properties of your visualizations. You can show or hide axes, disable gridlines, rotate labels, change colors, and so on.","fontSize":18,"fontFamily":"Poppins, sans-serif"}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontSize":18,"fontFamily":"Poppins, sans-serif"}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"You can change the properties in the Configuration section when creating a visualization.","fontSize":18,"fontFamily":"Poppins, sans-serif"}],"align":"center"}]}]},"children":[],"id":"Zhcgvzi2B-cpj_PgqVUQb"},{"name":"image","params":{"templateId":"full-width rounded","alignment":"center","position":"center center","borderRadius":{"all":20,"bbl":0,"bbr":0,"btl":0,"btr":0,"isIndividualCorners":false},"image":{"value":"att587301005","target":"_blank","type":"attachment"},"width":814,"height":415},"children":[],"id":"eG2geohxIHXlaX7Q-v-PF"},{"name":"text","params":{"templateId":"simple paragraph","value":[{"type":"paragraph","children":[{"type":"paragraph","children":[{"type":"paragraph","children":[{"lineHeight":"24px","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","color":"#79BA75","fontSize":22}],"align":"center"},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","letterSpacing":0,"fontFamily":"Poppins, sans-serif","color":"#79BA75","fontSize":22,"text":"Axes"}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":""}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":"To hide or display axes, toggle the switch for the x-axes and y-axes."}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":""}]}]}]}]},"children":[],"id":"gHGnaszUsMv-YnVgZeF98"},{"name":"image","params":{"templateId":"square rounded","alignment":"center","width":314,"height":97,"position":"center center","borderRadius":{"all":20,"bbl":0,"bbr":0,"btl":0,"btr":0,"isIndividualCorners":false},"image":{"value":"att587268171","target":"_blank","type":"attachment"}},"children":[],"id":"59sjqzoMkK4bCcF7-OWFf"},{"name":"text","params":{"templateId":"simple paragraph","value":[{"type":"paragraph","children":[{"type":"paragraph","children":[{"type":"paragraph","children":[{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":"If you enable a secondary axis for bar charts, column charts, or line charts, you can configure the secondary axis here as well. For details about the secondary axes, see the Bar Charts, Column Charts, and Line Charts sections."}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":""}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":"To change the display angle of the axis values, select the angle in the Rotation dropdown list."}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":""}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":"To change the format of label values, select inherit from the Format dropdown list. The label inherits the format from the first measure in the visualization. For details about formatting, see the Format Numbers section."}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":""}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":"To hide or display the axis name, toggle the switch for Name."}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":""}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":"To change the position of the axis name, select the option in the Position dropdown list."}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":""}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":"To set the minimum and maximum values for an axis, type the values in the Min and Max fields."}]}]}]}]}]},"children":[],"id":"RXwzUc8t4IMwYbkL0XCf8"},{"name":"image","params":{"templateId":"full-width rounded","alignment":"center","position":"center center","borderRadius":{"all":20,"bbl":0,"bbr":0,"btl":0,"btr":0,"isIndividualCorners":false},"image":{"value":"att587628666","target":"_blank","type":"attachment"}},"children":[],"id":"gObgluLgvVbndyBj1Ov72"},{"name":"text","params":{"templateId":"simple paragraph","value":[{"type":"paragraph","children":[{"type":"paragraph","children":[{"type":"paragraph","children":[{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","letterSpacing":0,"fontFamily":"Poppins, sans-serif","text":"","fontSize":22,"color":"#79BA75"}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","letterSpacing":0,"fontFamily":"Poppins, sans-serif","fontSize":22,"color":"#79BA75","text":"Legend"}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":""}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":"To hide or display the legend, toggle the switch in the Legend section."}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":""}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":"To change the position of the legend, select the position in the dropdown list."}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":""}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"fontSize":18,"fontFamily":"Poppins, sans-serif","text":""}]}]}]}]}]},"children":[],"id":"90zG05xKU5E0YXp2M2Pli"},{"name":"image","params":{"templateId":"full-width rounded","alignment":"center","position":"center center","borderRadius":{"all":20,"bbl":0,"bbr":0,"btl":0,"btr":0,"isIndividualCorners":false},"image":{"value":"att587301013","target":"_blank","type":"attachment"},"width":261,"height":305},"children":[],"id":"ooWKHERjVGFGESbJgvclh"},{"name":"text","params":{"templateId":"simple paragraph","value":[{"type":"paragraph","children":[{"type":"paragraph","children":[{"lineHeight":"24px","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":22,"color":"#79BA75"}],"align":"center"},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","letterSpacing":0,"fontFamily":"Poppins, sans-serif","fontSize":22,"color":"#79BA75","text":"Canvas"}]},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"To show or hide the data labels, select the option in the Data Labels dropdown list.","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"To show or hide the gridline, select or unselect the Gridline option.","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"}]}]},"children":[],"id":"Tgx01BIlauYneTQMtxsRe"},{"name":"image","params":{"templateId":"full-width rounded","alignment":"center","position":"center center","borderRadius":{"all":20,"bbl":0,"bbr":0,"btl":0,"btr":0,"isIndividualCorners":false},"image":{"value":"att587301020","target":"_blank","type":"attachment"},"width":265,"height":242},"children":[],"id":"s_c0O_FDf4EM2Nu0LF_lN"},{"name":"text","params":{"templateId":"simple paragraph","value":[{"type":"paragraph","children":[{"type":"paragraph","children":[{"lineHeight":"24px","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":22,"color":"#79BA75"}],"align":"center"},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","letterSpacing":0,"fontFamily":"Poppins, sans-serif","fontSize":22,"color":"#79BA75","text":"Change Metric and Attribute Colors"}]},{"type":"paragraph","children":[{"lineHeight":"24px","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18,"color":"#79BA75"}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","letterSpacing":0,"text":"Analytical Designer assigns colors for metrics and attributes in a fixed order. The first metric/attribute in the Metric(s) section is assigned the first color from the palette (the default one or your custom palette).","fontFamily":"Poppins, sans-serif","fontSize":18,"color":"#555"}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18,"color":"#555"}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","letterSpacing":0,"text":"For each metric/attribute in your visualization, you can change the color in which the visualization displays it. For example, you want to display Opportunities won in green and Opportunities lost in blue.","fontFamily":"Poppins, sans-serif","fontSize":18,"color":"#555"}],"align":"center"}]}]},"children":[],"id":"3N6icf29hUo2OTlLEBBVF"},{"name":"image","params":{"templateId":"full-width rounded","alignment":"center","position":"center center","borderRadius":{"all":20,"bbl":0,"bbr":0,"btl":0,"btr":0,"isIndividualCorners":false},"image":{"value":"att587661432","target":"_blank","type":"attachment"},"width":920,"height":450},"children":[],"id":"D8Nq6wnN3oYQCII2Z2iDa"}],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"top"}},{"id":"0p-5lJL6aCShjLs5GIKn1","name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"top"}},{"id":"jDNOIGzTULaigJGFwf6Q0","name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"top"}},{"id":"zgUozIJhRVpafoBR6puw0","name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"top"}},{"id":"hDtYXpmYqVEce2cYtb_gh","name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"top"}},{"id":"ukxij9deMGAI9nq1P26qe","name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"top"}}],"params":{"layout":[1],"gap":10,"minHeight":200,"padding":10,"borderRadius":0}}],"name":"section"},{"id":"cioO7EAp_-fAXdm_-3Goe","params":{"background":{"light":"#ffffff","dark":"#1d2125"},"padding":32,"gap":10},"children":[{"id":"6jdcQD4uZw8zCs22xrySH","name":"row","children":[{"id":"AdcvNaOKqOhPZVcmvJpPP","name":"column","children":[{"name":"text","params":{"templateId":"simple paragraph","value":[{"type":"paragraph","children":[{"type":"paragraph","children":[{"lineHeight":"24px","letterSpacing":0,"text":"Steps:","fontFamily":"Poppins, sans-serif","color":"#79BA75","fontSize":22}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"numbered-list","children":[{"type":"list-item","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"In the Configuration section, click Colors (A in the image above).","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"list-item","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"Click the metric/attribute that you want to change.","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"list-item","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"Select a new color, or click Custom color (B) to adjust the current color.","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"}]},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"You can select another color form the picker (C), enter a hexadecimal code for a new color (D), or select a different shade of your color (E).","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"To revert to the original colors, go to Configuration → Colors and click Reset colors.","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"}]}]},"children":[],"id":"Yu6NKGSX11Ze_hnvAgrGW"},{"name":"image","params":{"templateId":"full-width rounded","alignment":"center","position":"center center","borderRadius":{"all":20,"bbl":0,"bbr":0,"btl":0,"btr":0,"isIndividualCorners":false},"image":{"value":"att587792540","target":"_blank","type":"attachment"},"width":283,"height":231},"children":[],"id":"V_E4kYUAwozXtrrmDYqGA"},{"name":"text","params":{"templateId":"simple paragraph","value":[{"type":"paragraph","children":[{"type":"paragraph","children":[{"lineHeight":"24px","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18,"color":"#79BA75"}],"align":"center"},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","letterSpacing":0,"fontFamily":"Poppins, sans-serif","fontSize":18,"color":"#79BA75","text":""}]},{"type":"paragraph","align":"center","children":[{"lineHeight":"24px","letterSpacing":0,"fontFamily":"Poppins, sans-serif","fontSize":18,"color":"#79BA75","text":"Example of a Column Chart"}]},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"The image below shows a column chart that has:","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"The color of the metric changed","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"The x-axis switched off","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"The labels on the y-axis (left) rotated by 30°","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"The scale of the y-axis (left) set between 0 and 100000","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"Dual x-axes are available for line charts. Dual y-axes are available for bar charts and column charts.","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"For details, see Bar Charts, Column Charts, and Line Charts.","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"The legend placed to the left of the visualization","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"The data labels displayed","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"},{"type":"paragraph","children":[{"lineHeight":"24px","color":"#555","letterSpacing":0,"text":"The gridline hidden","fontFamily":"Poppins, sans-serif","fontSize":18}],"align":"center"}]}]},"children":[],"id":"rt48VFSnWxrqmjkuVJL62"},{"name":"image","params":{"templateId":"full-width rounded","alignment":"center","position":"center center","borderRadius":{"all":20,"bbl":0,"bbr":0,"btl":0,"btr":0,"isIndividualCorners":false},"image":{"value":"att587301026","target":"_blank","type":"attachment"},"width":750,"height":734},"children":[],"id":"UYTUXVv2Y817S3W-F8omV"}],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"top"}},{"id":"AeSMMnuf9Y0Ls1BVo5GJZ","name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"top"}},{"id":"R8xa_72vTfWQmE_83TZYH","name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"top"}},{"id":"D44_dd1IZ-9UubsbyceAm","name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"top"}},{"id":"shYgq8-CUIsoD8hZPRZHa","name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"top"}},{"id":"q4Ql6nW63ahHwJny3pwgU","name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"top"}}],"params":{"layout":[1],"gap":10,"minHeight":200,"padding":10,"borderRadius":0}}],"name":"section"},{"params":{"background":"#0000","padding":71,"gap":10,"image":{"value":"att456720389","target":"_blank","type":"attachment"}},"children":[{"name":"row","children":[{"name":"column","children":[{"name":"divider","params":{"color":"#78B875","alignment":"center","fontSize":24,"fontColor":"#000000","height":3,"borderStyle":"solid","width":100},"children":[],"id":"Twa87UojOSOBUAu_OYCB3"},{"name":"button","params":{"templateId":"regular button","label":"Return to homepage","size":"medium","shape":"circular","alignment":"center","states":{"idle":{"colors":{"background":"#79BA75","label":"#ffffff"}},"hover":{"colors":{}}},"link":{"value":"https://learnamp.atlassian.net/wiki/spaces/KB/overview","target":"_blank","type":"link"}},"children":[],"id":"yIi1qJ9xloAHDu_KYmFxm"}],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":10,"verticalAlignment":"center"},"id":"pk6VlPfcqM-5J0QOmMR7W"},{"name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"center"},"id":"meT-pWazNK5R7WMkrC_OE"},{"name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"center"},"id":"m2kQkWB_HN8bCCrmoz7sa"},{"name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"center"},"id":"FydL5lKMQ4PN9_jHCXq3t"},{"name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"center"},"id":"fyXe1qO6cr4xZ3P1igRUq"},{"name":"column","children":[],"params":{"borderRadius":{"all":0,"btl":0,"bbl":0,"btr":0,"bbr":0,"isIndividualCorners":false},"padding":0,"gap":20,"verticalAlignment":"center"},"id":"r7UDuSRNU6vThnKJQhoL8"}],"params":{"layout":[1],"gap":45,"minHeight":200,"padding":10,"borderRadius":0},"id":"_dIvnKtjHH4PYNGI0W3EL"}],"name":"section","id":"d9EVeFI_uZBTkMcBtc8SN"}]} |
|